本文共 2563 字,大约阅读时间需要 8 分钟。
js对象很重要,本文将会讲到以下知识点
声明对象的两种语法
如何删除对象的属性
如何查看对象的属性
如何修改或增加对象的属性
'name' in obj和obj.hasOwnProperty('name') 的区别
声明对象的两种语法
对象就是将一系列的属性放到一起
对象的定义
对象是无序的数据集合
键值对的集合
写法一:简写
let obj = { 'name' : 'dong', 'age' : 18} 写法二:标准写法
let obj = new Object({ 'name' : 'dong', 'age' : '18'}) 对象里面是以键值对出现的 '属性名':'属性值'
每个key都是对象的属性名(property)
每个value都是对象的属性值
所有的属性名都是字符串,就是数字也会变成字符串
如果值不是字符串也会自动转化为字符串
let obj = { 1: 'a', 3.2: 'b', 1e2: true, 1e-2: true, .234: true, 0xFF: true} 变量也可以作为属性名,需要把变量用[]括起来,如果不括起来,会自动转化为字符串
let p1 ='name'let obj={p1:'frank} //这样写,属性名为'p1'let obj={[p1]:'frank'} //这样写,属性名为'name' 获取obj所有的key的方法:
Object.key(obj)
解释一个名词: 共有属性 : 所有对象都有的属性就叫共有属性
除了我们自己定义的属性外,Js中每一个对象都有一个隐藏的属性
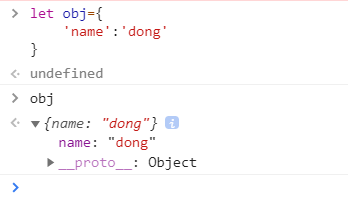
下图中,name是我们自己定义的属性,__proto__就是隐藏属性

这个隐藏属性存储着共有属性组的对象的地址;由共有属性组成的对象叫做原型
也就是说隐藏属性存储着原型的地址
每个对象都有原型
原型里存着对象的共有属性
比如obj的原型就是一一个对象
obj.proto存着 这个对象的地址
这个对象里有toString/constructor/valueOf等属性
对象的原型也是对象
-
所以对象的原型也有原型
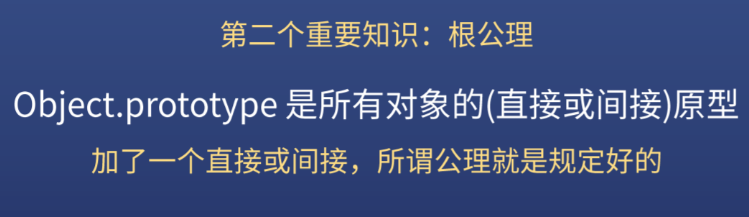
obj ={}的原型即为所有对象的原型这个原型包含所有对象的共有属性,是对象的根
这个原型也有原型,是null
对象属性的增删改查
如何删除对象的属性
let obj={ 'name':'dong', 'age':18}//删除属性方法一: delete 对象名.属性名 delete obj.name//删除属性方法二: delete 对象名['属性名']delete obj['name'] 当属性值为undefined时,属性还存在,只不过是没有值了
判断属性是否还存在的方法
'属性名' in obj ===false
含有属性名,但是值为undefined
'属性名' in obj && obj.属性名 ===undefined
如何查看对象的属性
查看自身所有属性
Object.key(obj)查看自身属性和共有属性
console.dir(obj)
判断一个属性是自身的还是共有的?
obj.hasOwnProperty("toString') 考点 obj.name和obj['name']一样,和obj[name]不一样
let list = ['name','age','gender']let person = { name:'dong', age:18, gender:'man'} for(let i = 0; i < list. length; i++){ let name = list[i]console.log(???)} ???处写什么才能把对象的所有属性打印出来console.log(person.name)还是console.log(person[name])
答案: person[name]才能把所有属性打印出来;person.name只能打印出三个dong;经过赋值,name此时等于'name';所以person[name]===person['name'],person[name]===person['age'].
如何修改或增加对象的属性
直接赋值,当对象里有这个属性则会修改原属性值,如果没有,则会增加新属性
obj.name='dong' //或者是 obj['name']='dong'
批量赋值
Object.assign(obj,{ age:18, gender: 'man'}) 修改或增加共有属性
let obj={}let obj2 ={} //共有toStringobj.toString='xxx' //只会在改obj自身属性obj2.toString //还是在原型上没有变成xxx 偏要修改或增加原型上的属性
obj.__proto__.toString='xxx' //不推荐用_proto__Object.prototype.toString ='xxx' //般来说,不要修改原型,会引起很多问题
修改隐藏属性
不推荐使用proto
let obj ={ name:'dong'}let obj2 ={ name:'jack'}let common ={kind:'women'}obj._proto__= common obj2.__proto__= common 推荐使用Object.create
let obj = Object.create(common)obj.name ='dong'let obj2 = Object.create(common)obj2.name ='jack'
如果要修改隐藏属性,最好就在创建对象的时候修改
'name' in obj 和obj.hasOwnProperty('name')的区别
'name' in obj 是判断对象里有没有这个属性
obj.hasOwnProperty('name')是判断这个属性是自己的还是共有的属性
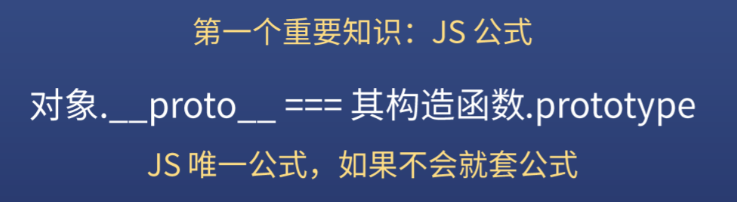
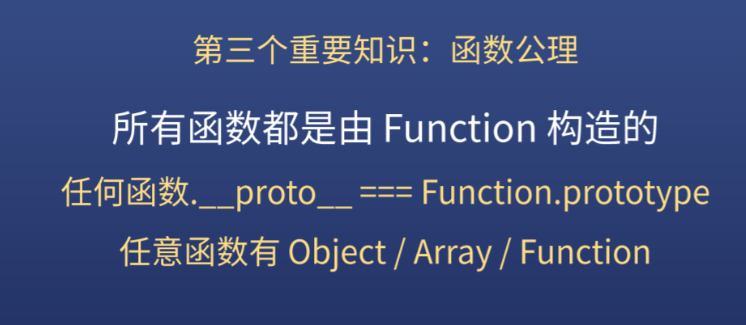
js的几个重要公式



转载地址:http://qzima.baihongyu.com/